Блокировка рекламы
Блокировка рекламы в браузере Mozilla Firefox может быть осуществлена исключительно при помощи дополнений у самого браузера нет такова функционала.
Adblock Plus
Бесплатный блокировщик рекламы для Firefox блокирует раздражающую рекламу на любых сайтах, включая Facebook и YouTube. Adblock Plus блокирует раздражающую рекламу и поддерживает сайты, по умолчанию разрешая ненавязчивую рекламу.
Adblock Plus не может заблокировать Яндекс.Директ и таргетированную рекламу Google.
Для установки перейдите по ссылке и нажмите добавить Firefox.

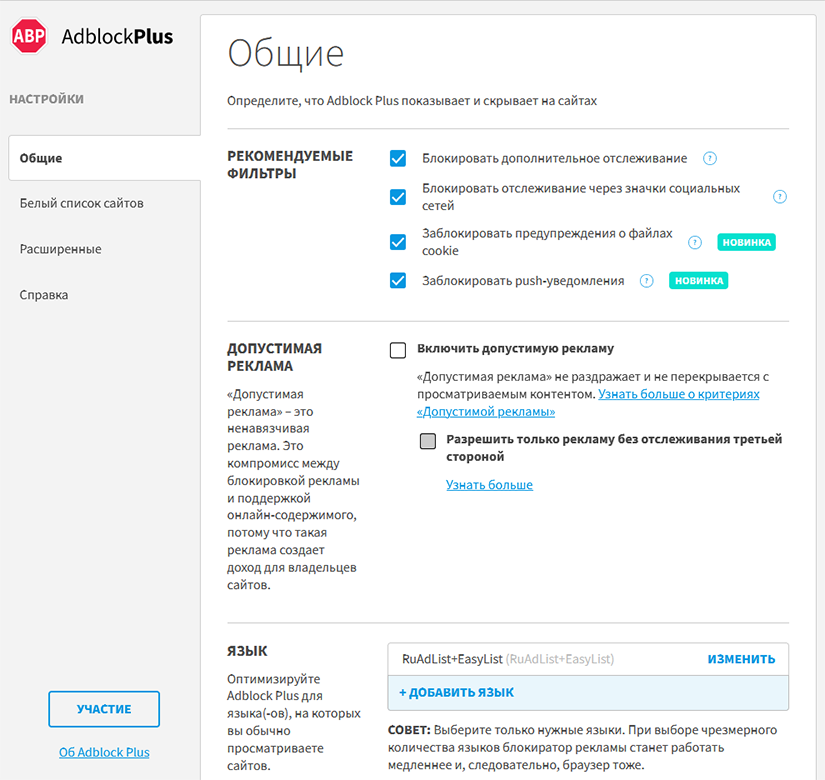
В настройки дополнения можно попасть, нажав левой кнопкой мыши по значку расширения на панели инструментов.

В настройках можно включить или выключить: фильтры, допустимую рекламу, добавить языки и т.д.

AdGuard Антибаннер
Антибаннер AdGuard эффективно блокирует все виды рекламы на всех веб-страницах, даже в Facebook, Вконтакте, на YouTube и других вебсайтах!
Adguard Антибаннер так же не умеет работать с Яндекс Директ и Google. Таргетированная реклама от этих сервисов остается незаблокированной.
Для установки перейдите по ссылке и нажмите добавить Firefox.

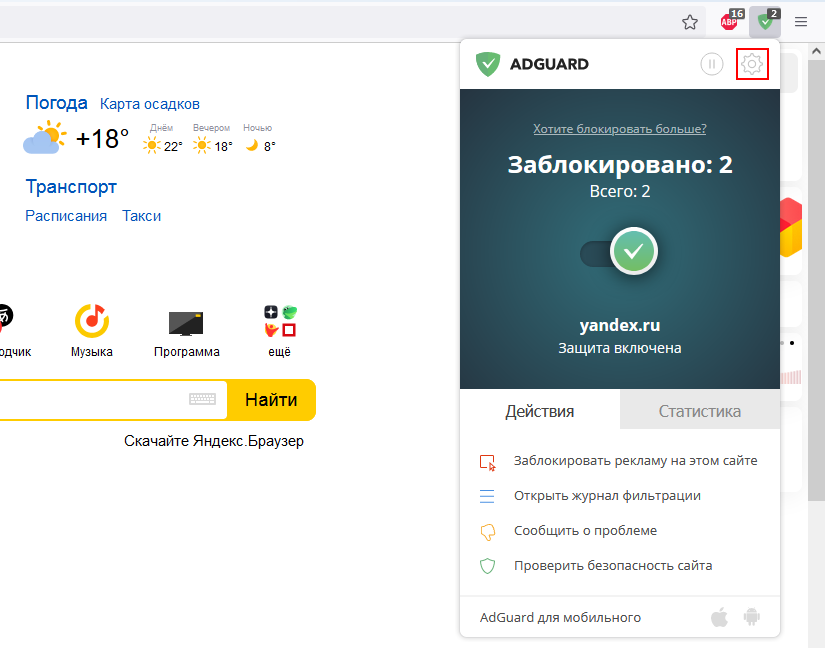
В настройки дополнения также можно попасть, нажав левой кнопкой мыши по значку расширения на панели инструментов.

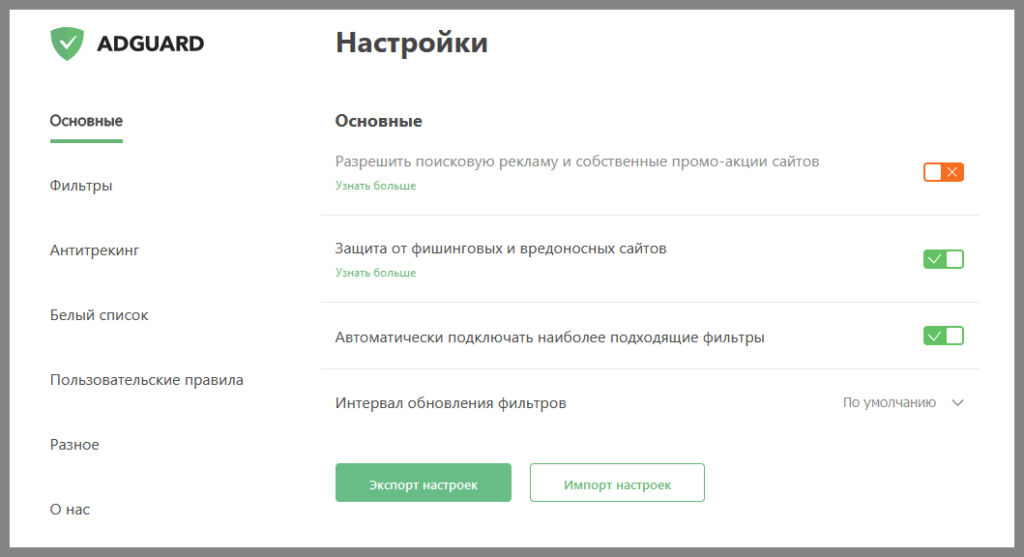
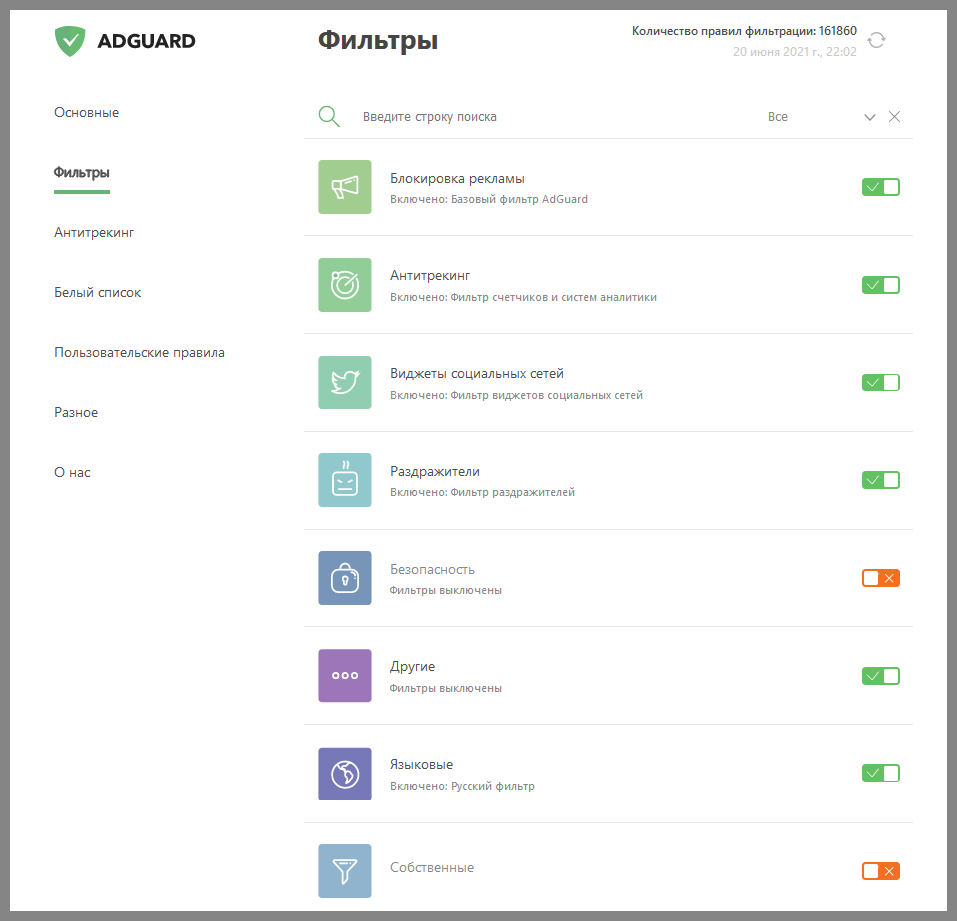
Ниже приведен пример общих настроек и подключенных фильтров, Adguard Антибаннер установлен и работает вместе Adblock Plus.



Скрипт RU AdList JS Fixes
Рекламщики обходят блокировку не только на уровне фильтров, но и на уровне функционала расширений. Именно для таких случаев как раз и предусмотрен скрипт RU AdList JS Fixes.
RU AdList JS Fixes может блокировать Яндекс Директ, будет заблокирована реклама в Яндекс Почте и других сервисах Яндекса.
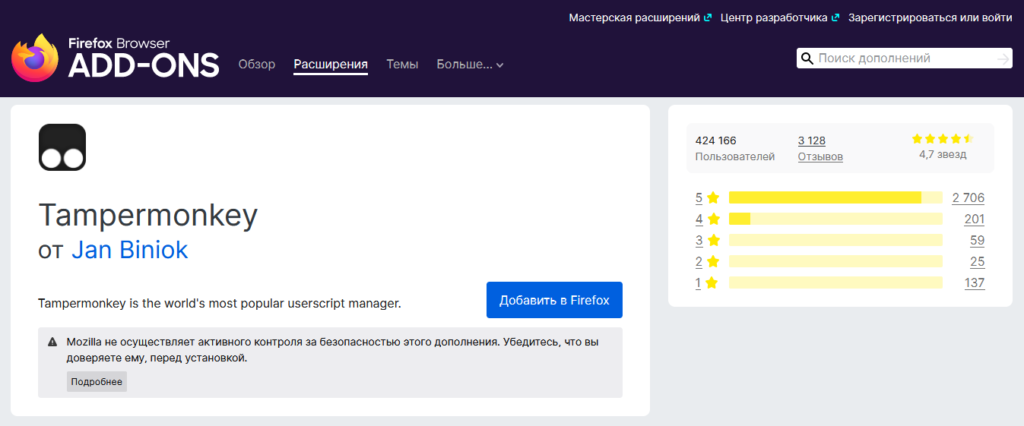
Для использования RU AdList JS Fixes потребуется предварительно установить расширение Tampermonkey.
Tampermonkey — это бесплатное расширение браузера и самый популярный менеджер пользовательских скриптов для браузеров на базе Blink и WebKit, таких как Chrome, Microsoft Edge, Safari, Opera Next, и Firefox.
Для установки перейдите по ссылке и нажмите добавить Firefox.

Для установки скрипта RU AdList JS Fixes перейдите по ссылке и нажмите: «Установить этот скрипт».

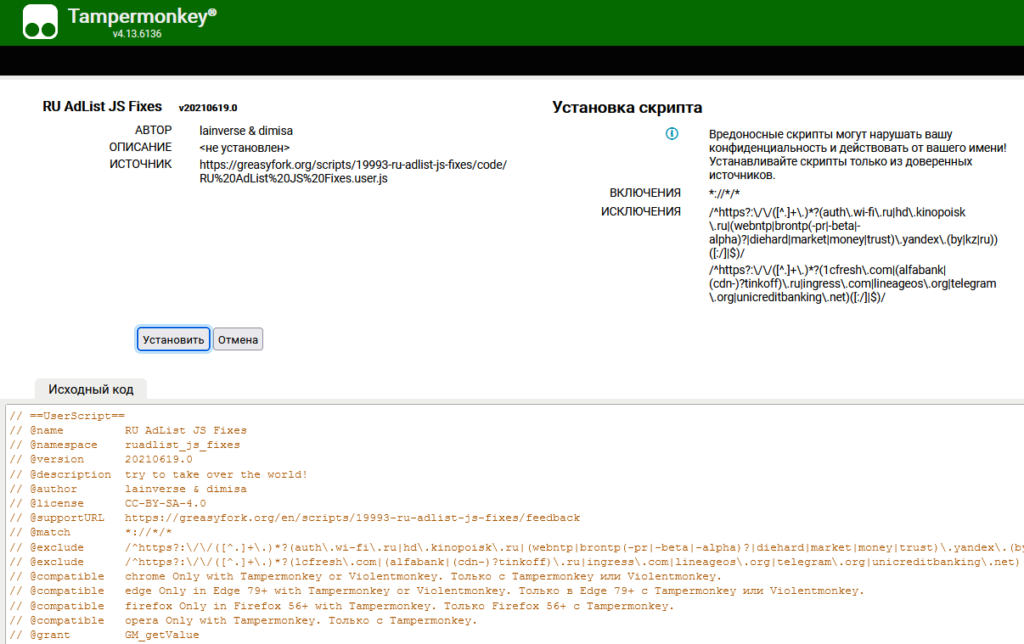
После нажатия «Установить этот скрипт» откроется окно установки скрипта в Tampermonkey, нажимаете «Установить».

Стабильная работа скрипта в Firefox 52-58 не гарантируется, а некоторые функции не работают вовсе.
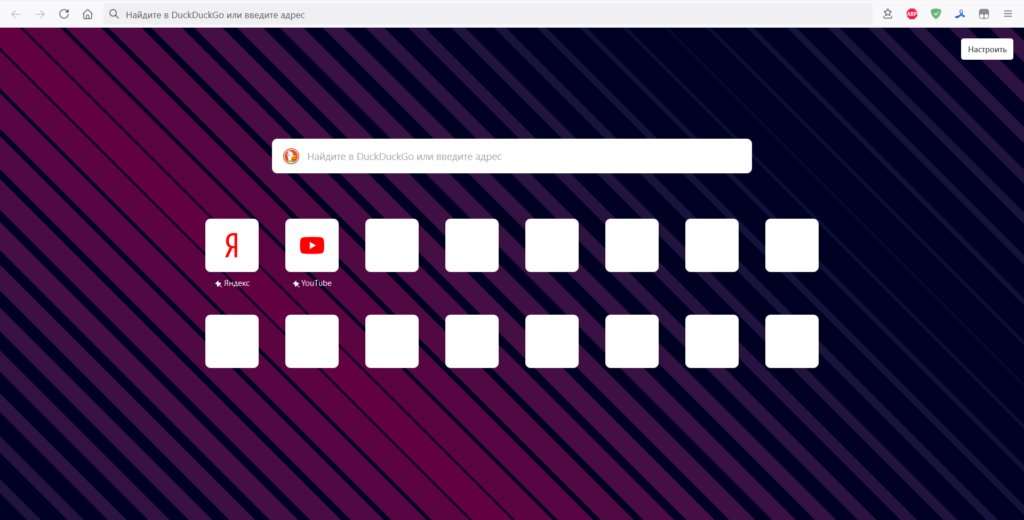
Стилизация домашней страницы и новой вкладки Mozila Firefox
Включение поддержки пользовательских стилей
В адресной строке браузера вводим about:config и жмем Enter.
Нажимаем принять риск и продолжить.

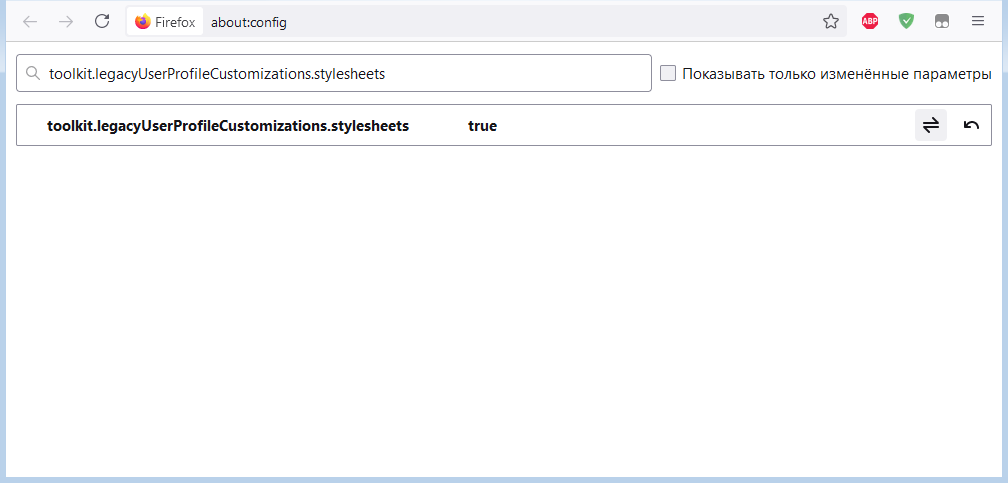
В строке поиска ввести toolkit.legacyUserProfileCustomizations.stylesheets
Переключить значение параметра toolkit.legacyUserProfileCustomizations.stylesheets на true

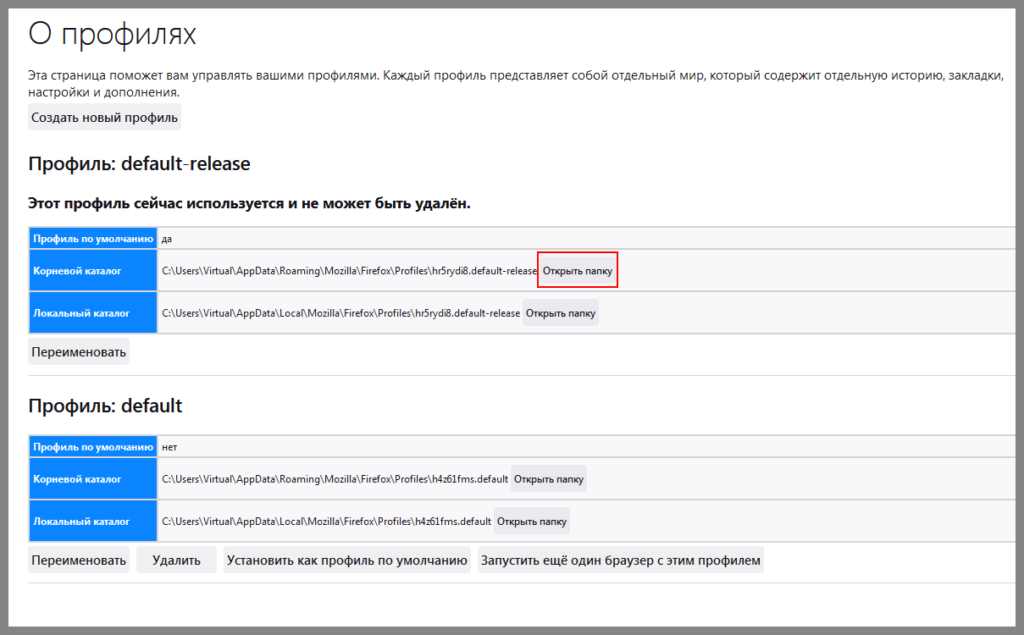
Далее в адресной строке браузера вводим about:profiles и жмем Enter
Нажимаем открыть папку корневого каталога профиля default-release

Теперь в корневой папка профиля, создайте (если она еще не создана) новую папку с именем chrome.
Создать новый файл с именем userContent.css папку chrome и поместите в нее следующий код:
/**
* Изменение цвета фона и установка фонового изображения
*/
@-moz-document url("about:newtab"), url("about:home") {
body {
background-color: #7e7e7e !important;
background-image: url(background.svg);
}
}
/**
* Убираем логотип
*/
@-moz-document url("about:newtab"), url("about:home") {
.search-wrapper .logo-and-wordmark .logo {
display: none !important;
}
}
/**
* Убираем водяной знак Firefox
*/
@-moz-document url("about:newtab"), url("about:home") {
.search-wrapper .logo-and-wordmark .wordmark {
display: none !important;
}
}
/**
* Цвет заголовка ярлыка
*/
.top-site-outer .title {
color: #ffffff !important;
}
/**
* Цвет иконки закрепить ярлыка
*/
.top-site-outer .title .icon {
fill: #ffffff !important;
}
/**
* Цвет меню ярлыка
*/
.top-site-outer .context-menu-button {
fill: #ffffff !important;
}
/**
* Цвет кнопки настроить
*/
.personalize-button {
background-color: #ffffff !important;
}
/**
* Фон выделения ярлыка
*/
.top-sites-list:not(.dnd-active) .top-site-outer:is(.active, :focus, :hover) {
background: none !important;
}
В данном примере использовано фоновое изображение в формате SVG созданное на сайте SVGBackgrounds, возможно использовать свое изображение, необходимо положить нужное изображение в папку chrome и внести изменения в строку background-image: url(background.svg), заменив background.svg на название своего изображения с указанием расширения файла.
Перезапустите браузер